要素(div等)を透過させるCSS
更新日:2017年3月19日
色がついたボックス(=div等)を透過させるCSSです。
近頃あらゆるサイトでよく使われているのを目にします。CSS3の機能がそれだけ一般的に認知されてきたのでしょうね。
デザイン的になんだかモッサリしてていまいちだなー
って時にとりあえず使ってみるとそれだけでオシャレに見えるのでとても便利です。
では早速実装してみましょう。
実装方法はopacityプロパティとrgbaプロパティの2種類があります。
まずはopacityプロパティでの実装方法のご紹介です。
CSSは以下のように記述します。
仮に.transmissionという名前のdivがあった場合を想定した記述になります。
.transmission {
opacity: 0.6;
-moz-opacity: 0.6;
filter: alpha(opacity=60);
}
1行目のopacityプロパティを指定することで背景色とテキストの色を透過させます。
0.0~1.0の間の数値を指定し、数値が小さくなればなる程透過されます。なので0を指定すると完全に透明となり見えなくなってしまいます。
2行目と3行目は各ブラウザへ対応する記述となります。
1行目がopacity: 0.6;なので、それに合わせて0.6と60としています。
仮に1行目がopacity: 0.2;であれば2行目は-moz-opacity: 0.2;、3行目はfilter: alpha(opacity=20);という風に連動して変更してあげて下さいね。
次にrgbaプロパティでの実装方法のご紹介です。
CSSは以下のように記述します。
.transmission {
background: rgba(0,0,0,0.6);
}
rgbaプロパティを指定することで背景色のみを透過させます。
rgba(0,0,0,0.6)
といったあまり見慣れない記述が出てきましたね。
この,(コンマ)で区切られた4つの数値ですが、それぞれに意味があります。
1つ目の数値はRGBのRの数値、
2つ目の数値はRGBのGの数値、
3つ目の数値はRGBのBの数値、
4つ目の数値はopacityと同様のもので数値が小さくなればなる程透過されます。今回の例では0.6ですね。
RGBのRの数値って何なの?
と思われる方も多いことでしょう。
細かい説明は長くなるので割愛しますが、モニターの色というのはRGBで表現されているんです。
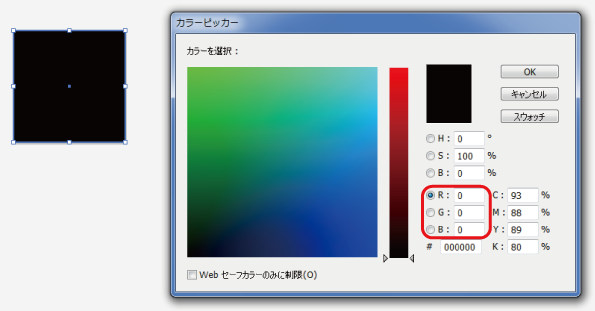
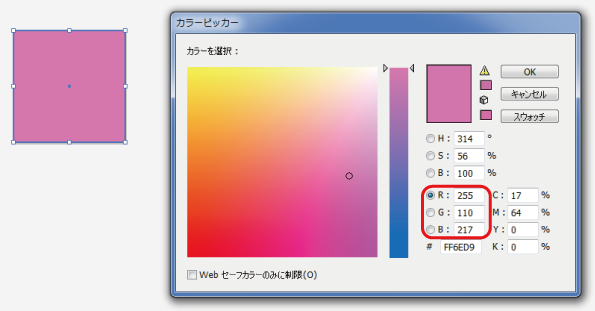
イラストレーターやペイントを使うとRGBの数値を調べることが出来ます。
黒を指定する際にはRの数値、Gの数値、Bの数値とも0になります(下記画像参照)。
今回のサンプルソースのbackground: rgba(0,0,0,0.6);がこれになります。

仮にピンクを指定する際にはRの数値は255、Gの数値は110、Bの数値は217になります(下記画像参照)。

opacityプロパティとrgbaプロパティ、どちらも透過させるCSSですが、少しだけ違う所があります。
opacityプロパティは背景色とテキストの色を透過させるということ、
rgbaプロパティは背景色のみを透過させるということです。
これらの違いを分かった上で、用途に合った使い分けをしましょう。













