Sassで上手くコンパイルされないという人の為の記事
2022年12月6日
いざSassを導入しようとして、RubyをインストールしてKoalaもインストールして準備万端な状態になったとしましょう。そしていざscssファイルを更新したというのに、cssファイルに更新が反映されないのだけど…とお困りの方の為の記事になります。……HTMLでコメントアウトをコメントアウトで囲む方法
2022年7月13日
HTMLでコメントアウトをコメントアウトで囲む方法をご紹介。簡単コピペで実装可能です。……hoverした時に別のclassのCSSを変更する方法
2022年6月15日
今回の記事では:hoverした時に別のclassのCSSを変更する方法をご紹介します。……aタグのリンクの範囲をテキストではなく親要素まで拡大させるCSS
2022年6月14日
aタグが設定してあるテキストの範囲までしかリンクの範囲がありません。その親要素のliタグの幅までリンクの範囲を伸ばせないものか…と考えたあなた、良い方法があります。……Sass(SCSS記法)でよく使う書き方まとめ
2021年2月4日
SassにはSASS記法とSCSS記法の2種類がありますが、SCSS記法についてのまとめです。尚、Sassの導入については既にしているものとします。……imgタグを使わず、:before擬似要素で画像を表示させる方法
2021年1月20日
画像を縦に並べようとimgタグを連発するものの、謎の隙間が出来て困っているという経験、WEB担当者なら誰もが一度は通る道ではないでしょうか?……画像を縦に並べると出来る隙間に対処するCSS
2020年12月7日
画像を縦に並べようとimgタグを連発するものの、謎の隙間が出来て困っているという経験、WEB担当者なら誰もが一度は通る道ではないでしょうか?……PCにしか対応していないサイトをスマホで見た時、文字の改行位置を同じにする方法
2019年9月2日
スマホには対応していないPC向けサイトをスマホで見た場合、PCで見た時の状態を縮小したような形でスマホに表示されます。しかし文字の改行位置が何故かPCで見た時とスマホで見た時とでは大きく違う場合があります。これはスマホ側で勝手に文字のサイズを調整されて起こる現象です。……divから文字がはみ出ないようにするCSS
2019年8月30日
divに幅をちゃんと指定しているにも関わらず、何故か文字がdivの幅を突き抜けて表示されてしまうってことありませんか?原因ですが、長文で英数字を使っている場合に起こる現象になります。恐らくその英数字を日本語に書き換えると突き抜けることはないかと思います。……
ページ上部にヘッダー(メニュー)を固定した時のページ内リンクのズレを直す方法
2019年8月28日
ページ上部にヘッダーを固定したはいいものの、そうするとページ内リンクがズレちゃうんだけど……とお悩みの方結構いらっしゃるんじゃないかと思います。今回の記事ではその対処方法のご紹介をしたいと思います。……
【簡単実装】CSSのみでtableをレスポンシブ対応させる方法その2
2018年9月19日
約2年半前の記事に【簡単実装】CSSのみでtableをレスポンシブ対応させる方法をご紹介致しましたが、ご好評を頂きましたので今回はその第二弾となります。以前の記事の場合ですと、横に長いtableには対応することが出来ませんでしたが、今回はそれに対応させる方法のご紹介です。
CSSのみで実装可能ですで、スマホ時には横に常時スクロールバーが表示させて対応させます。……
wrapperの背景色が適用されなくて、でも高さは指定したくない時に解決するCSS
2018年2月24日
<body>以下の全ての要素を<div>で囲み、wrapperという名前を付けてからウェブサイトを作り始める方は多いですよね。とてもオーソドックスな作り方です。そのwrapperに背景色を指定して、その中に<div>等を作ったりして色々していく内に、「あれ?wrapperの背景色途中で消えてない?」……
floatはもう古い!新時代のfloat、FlexboxでCSSレイアウト
2017年10月8日
以前、テキストを縦中央に配置する方法の記事内にて、floatを使わずにレイアウトが可能なdisplay: table-cell;のことを紹介しましたが、それ以上に便利なCSSが存在しました。その名もFlexboxです。……Google マップやYouTubeをレスポンシブ対応させるCSS
2017年10月7日
WEBサイトに組み込む主要なサービスがレスポンシブに対応していないということが少なくありません。その代表例がGoogle マップやYouTubeです。
埋め込んでみるも、「え?対応してないの?」と思った方は沢山いるんじゃないでしょうか。
今回はGoogle マップやYouTubeをレスポンシブ対応させる為のCSSをご紹介します。……
画像に白い枠をつけてオシャレ度UPするCSS
2017年8月5日
あまり手間暇掛けず、勿論フォトショップも使わずに画像にオシャレな効果をつける方法をご紹介。CSSのみで実装出来ちゃいます。今回は画像に白い枠をつけてオシャレ度UPするCSSのご紹介です。イメージ的にはポラロイドカメラの写真のような感じでしょうか。画像に影をつけてオシャレ度UPするCSS、画像を角丸にしてオシャレ度UPするCSSと紹介しましたが、今回は第三弾となります。……
画像を角丸にしてオシャレ度UPするCSS
2017年7月30日
あまり手間暇掛けず、勿論フォトショップも使わずに画像にオシャレな効果をつける方法をご紹介。CSSのみで実装出来ちゃいます。今回は画像を角丸にしてオシャレ度UPするCSSのご紹介です。画像に影をつけてオシャレ度UPするCSSを紹介しましたが、その続編になります。……
画像に影をつけてオシャレ度UPするCSS
2017年7月29日
画像ですが、未だにフォトショップで編集してー…なんて作業を挟んでいませんか?勿論悪いことではないのですが、簡単な効果をつけることくらいならCSSだけでも充分なんです。……
何番目の~、最初の~といった疑似クラスの便利な使い方
2017年4月15日
3番目の要素だけ色を変えたいだとか、最初の要素だけ色を変えたいだとかって時に、その都度classを当てるのは結構面倒臭いですよね。その数が何十個も何百個もある時なんて尚更です。……
要素(div等)を透過させるCSS
2017年3月19日
色がついたボックス(=div等)を透過させるCSSです。近頃あらゆるサイトでよく使われているのを目にします。CSS3の機能がそれだけ一般的に認知されてきたのでしょうね。
デザイン的になんだかモッサリしてていまいちだなー
って時にとりあえず使ってみるとそれだけでオシャレに見えるのでとても便利です。……
CSSのみで画像をその場で回転させたり、大きな円を描くように回転させる方法
2017年3月5日
近年は画像を動的に動かすサイトも以前より少なくなってきました。時代の流れによってGif画像やFlashが淘汰されてきた影響が大きいのではないかと思われます。
ただそれでもたまに画像を動かしたいって思うことってありますよね。……
レスポンシブWEBデザインで、CSSで画像を背景に設定した際に下方に固定する方法
2017年1月25日
最近の主流はもっぱらレスポンシブWEBデザインです。Googleはモバイルフレンドリーに続き、モバイルファーストインデックス(MFI)の実装を予告したりとこの流れはもう止めることは出来ません。スマホに対応させることが大変重要になってきますし、そうなると管理が楽なレスポンシブWEBデザインが最も適していると言えます。……input type="submit"とinput type="button"の違いについて
2017年1月15日
HTMLの勉強をしていると、これとこれってどう違うの?って疑問が次から次へとわいてくるものです。それらの1つであろうinput type="submit"とinput type="button"の違いについて今回は解説します。……
formタグの使い方と、最低限指定しなければならない記述
2016年12月27日
formタグは入力フォームから値を送信する際に使用します。せっかくinput typeタグでラジオボタンやチェックボックスを設置しても、formタグで囲ってあげなければ意味を成しません。……
input typeタグで、idとnameは同じ名前にしなければいけないの?
2016年12月25日
input typeタグって何やら指定が多くてどれがどの指定をしてるんだろ?って混乱してしまうことありませんか?その中でも特に混乱してしまい勝ちなのがid(classでもそうです)とnameです。私もよくするのですが、他の人のソースとかを拝見してもidとnameを同じ名前にしている人は非常に多いです。……
labelタグってどういう時に使うの?そしてその使い方の解説
2016年12月24日
HTMLやCSSにかなり詳しい人でも意外と使い方を知らない、または使ったことがないのがlabelタグです。何も隠そう私も数年前まで存在は勉強した本で知っていても使ったことはありませんでした。そもそもどういう時に使うんだこれ状態でした。……iframeがスマホで見た時に枠を超えて飛び出しちゃってる時の対処法
2016年7月13日
例えば縦に長い別のURLのページ内容を読み込んだ場合、iframeではスクロールバーが出現して枠内に収めてくれますよね。でもこれスマホで見るとスクロールバーがなくって、別のURLのページ内容が飛び出しちゃってるんです。……
レスポンシブWEBデザインで制作する際にすべき初期設定まとめ
2016年5月27日
2016年5月12日、Googleはモバイルフレンドリーアップデートの第二弾が実施されたことを正式にアナウンスしました。これにより、モバイル対応していないサイトのモバイルの検索順位が下がることになります。……【簡単実装】CSSのみでtableをレスポンシブ対応させる方法
2016年4月3日
それではtableを凄まじく簡単にレスポンシブ対応させる方法のご紹介です。なんとわずか2行のCSSのみで実は解決します。……
要素を中央寄せする方法【まとめ】
2015年12月17日
ある要素を中央寄せしようと思った時に、ちょちょいのちょいっとソースを記述するも上手いこと中央寄せされない時ってありませんか?きっと誰しもが一度は通る道なのではないかと思います。……
tableの各セルのwidthを指定するも効かない場合のCSS
2015年9月20日
tableの全体の幅は簡単に指定することが出来ますが、各セルの幅を指定しようとするとあっさり上手くいく時と、いかない時ってありませんか?……floatを無駄なくスマートに解除するCSS、clearfix
2015年9月5日
ページをレイアウトする際に今では欠かせないCSS、それはfloatです。floatなんて一切使わずに全てtableでレイアウトしているサイトも中にはありますが、それらはかなり昔に作られたサイトであることがほとんど……
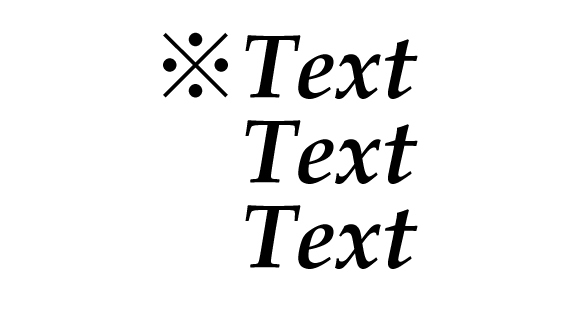
2行目以降を1文字下げるCSS
2015年9月1日
箇条書き(・や①やa等)や注意書き(※)が文章の最初に入っている場合、改行時に文章がそれらの記号の下に回り込んでしまいますよね。改行の度に<br>を入れて、次の行の文頭に無理やりスペースを入れても見た目の上では変わらないのですが、スマートじゃないと感じる方もいるのではないでしょうか?……テキストを縦中央に配置する方法
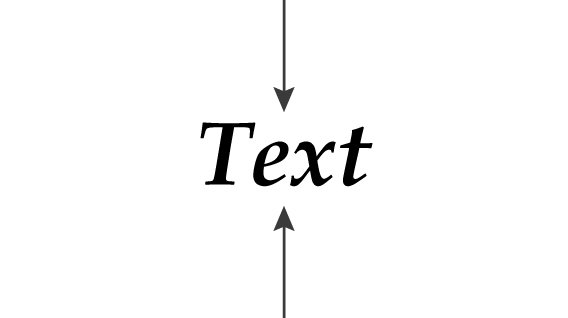
2015年8月27日
テキストを左右中央に配置するのはtext-alignプロパティで簡単に実装出来るのに、テキストを縦中央に配置するなると急に難易度が上がります。少し調べてみるとvertical-alignプロパティを使えば簡単に実装出来そうじゃんっていう風に思うのですが……
スクロールバーを常に表示するCSS
2015年8月3日
サイトを閲覧していると、ページによってコンテンツの位置がずれることってありませんか?おかしいなぁー……何かのバグだろうかって思っていたら、よく見たらスクロールバーが表示されているか否かでずれが生じているようです。……