Googleそっくりの検索窓を設置してサイト内検索をする
更新日:2015年10月17日
検索窓を選択している状態でエンターキーをクリックした場合でも検索出来るように修正しました。また、検索ボタンの画像にマウスをのせるとポインター表示になるように修正しました。
先日投稿した検索窓を設置してサイト内、もしくはWEB全体の検索をするの記事に思いのほか反響がありまして、嬉しく思っております。
ご意見・ご感想を頂くと記事更新の励みになります。ありがとうございます、頑張りますね。
頂いたご意見に、より掘り下げて解説して欲しいという主旨のものがありました。
要約すると
「検索窓をよりGoogleっぽくして欲しいです。検索窓には『サイト内検索』と文字が書かれていて、クリックしたらその文字が消える仕様のものがいいのですが、それって可能なのでしょうか?
また、指定したサイト内で検索した時に表示される検索窓にドメインを表示したくないのですが、仕様的に無理なのでしょうか?」
というもの。

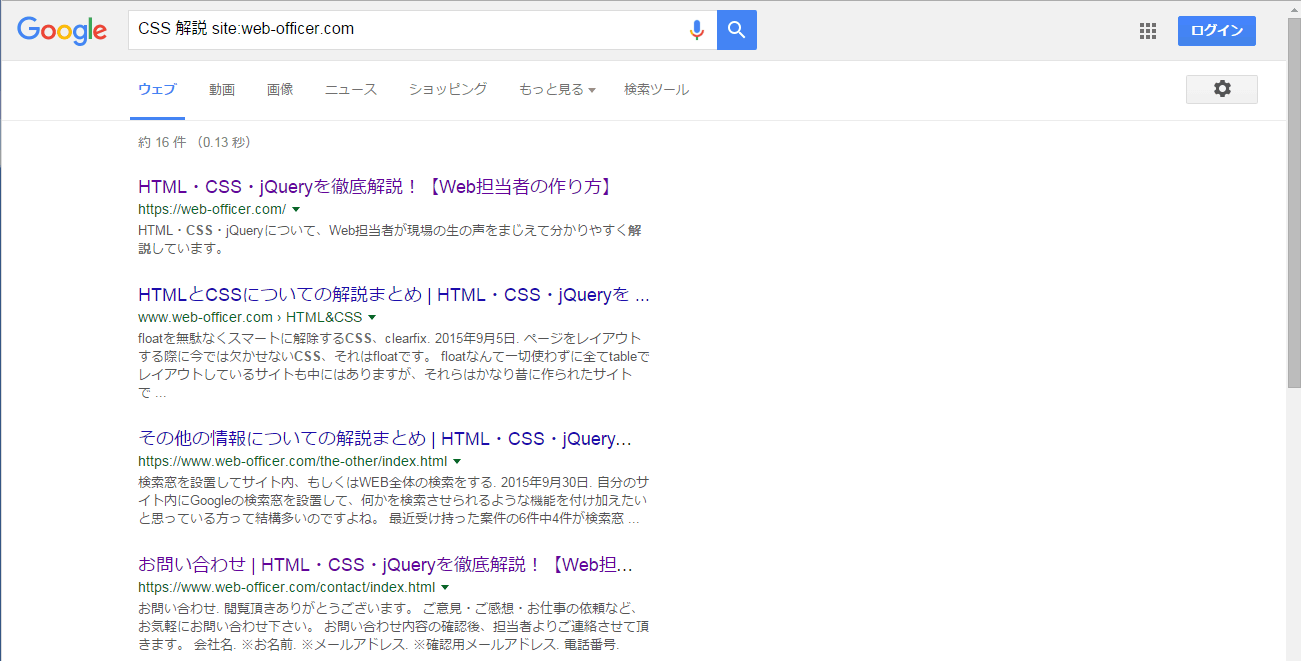
上記のキャプチャを参照して貰いたいのですが、検索窓には
「CSS 解説 site:web-officer.com」
と表示されています。検索窓のsite:web-officer.comを表示させたくないってことですね。
それではリクエストにお応えして、実際に作ってみました。
まずHTMLですが、
と記述。
検索ボタンの画像は当サイトのものを使って貰えばと思います。
 ←ご自由にお使い下さい。
←ご自由にお使い下さい。
jQueryには
function search_window_flag(flag) {
var text = $('#keyword').val();
if(flag == 1) {
if(text == "サイト内検索") {
$('#keyword').val("");
$('#keyword').css("color","black");
}
} else {
if(text == "") {
$('#keyword').val("サイト内検索");
$('#keyword').css("color","#999");
}
}
}
function search_submit() {
var last_keyword = $('#keyword').val();
window.location.href = "https://www.google.com/search?hl=ja&hq=inurl:www.web-officer.com&ie=UTF-8&oe=UTF-8&filter=0&q="+last_keyword;
}
function enter() {
$("#keyword").keypress(function(e) {
if(e.which == 13) {
$("#search_btn").click();
}
});
}
と記述します。
window.location.href = "https://www.google.com/search?hl=ja&hq=inurl:www.web-officer.com&ie=UTF-8&oe=UTF-8&filter=0&q="+last_keyword;
の「www.web-officer.com」の部分をあなたのサイトなり、サイト内検索を行いたいサイトのドメインに差し替えて下さい。
最後にCSSには
#search {
position: relative;
}
#keyword {
position: absolute;
top: 0;
left: 0;
width: 155px;
height: 36px;
border: 1px solid #D9D9D9;
font-size: 15px;
color: #999;
}
#search_btn {
position: absolute;
top: 0;
left: 159px;
cursor: pointer;
}
と記述すれば設置完了です。
CSSの記述はあってもなくても機能的に何の問題もありませんが、Googleの検索窓に似せる為に書いたものです。
上記3つのHTML、CSS、jQueryをコピペするだけでGoogleにそっくりの検索窓が簡単に、下記のように設置出来ます。

いかがでしょうか?
Googleの検索窓そっくりの見た目になったのではないかと思います。
検索窓をクリックすると「サイト内検索」の文字が消え、他の場所をクリックすると再度「サイト内検索」という文字が表示されるようになっています。
また、検索した時に以前のように検索窓にドメイン名が表示されないようになっています。
是非ご活用下さい。














