Sassで上手くコンパイルされないという人の為の記事
2022年12月6日
いざSassを導入しようとして、RubyをインストールしてKoalaもインストールして準備万端な状態になったとしましょう。そしていざscssファイルを更新したというのに、cssファイルに更新が反映されないのだけど…とお困りの方の為の記事になります。……JSやjQueryにPHPの値を渡す方法
2022年11月14日
JavaScriptやjQueryをPHPと連携出来ないものか…と考えたことありませんか。今回の記事では、JavaScriptやjQueryにPHPの値を渡す方法をご紹介します。……HTMLでコメントアウトをコメントアウトで囲む方法
2022年7月13日
HTMLでコメントアウトをコメントアウトで囲む方法をご紹介。簡単コピペで実装可能です。……様々な追尾するヘッダーのズレに対応する万能なjquery
2022年7月1日
スクロールするとヘッダーやそのグローバルメニューが追尾するサイトで、ページ内リンクをクリックすると、ヘッダーやグローバルメニューに被って少し上にスクロールを戻さないと見られないよって場合のjQueryを使った万能な対処法です。ページ内リンクのアンカーが#で始まらない場合にも使える記述になります。……スクロールバーの幅を含むブラウザのサイズを取得するjQuery
2022年6月23日
今回の記事はスクロールバーの幅を含むブラウザのサイズ(横幅)が今何pxなのかを調べるjQueryのご紹介です。前回の記事と違い、スクロールバーの幅を含むというのが今回のポイントです。……hoverした時に別のclassのCSSを変更する方法
2022年6月15日
今回の記事では:hoverした時に別のclassのCSSを変更する方法をご紹介します。……aタグのリンクの範囲をテキストではなく親要素まで拡大させるCSS
2022年6月14日
aタグが設定してあるテキストの範囲までしかリンクの範囲がありません。その親要素のliタグの幅までリンクの範囲を伸ばせないものか…と考えたあなた、良い方法があります。……フォームで生年月日の項目を簡単に作成する方法【バリデーション付き】
2022年6月10日
今回の記事ではfor文で生年月日の項目を作成し、バリデーションでちゃんと生年月日が選択されているかをチェック→送信確認画面の流れでご紹介します。……【PDO】PHPでデータベースと連携してショッピングカートを作成する方法
2022年4月19日
以前の記事、PHPでデータベースと連携してショッピングカートを作成する方法ではmysqliを使ってデータベースに接続しているのですが、今回はPDOを使ってデータベースに接続するパターンに書き直した記事になります。……フォームから送られてきた値をテキストファイルに保存し、更新された分を自動で毎日メールでお知らせしてくれるシステムをPHPで作る方法
2022年3月13日
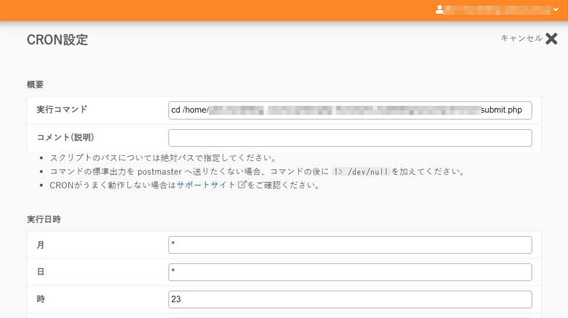
今回の記事では、「フォームから送られてきた値をテキストファイルに保存し、更新された分を自動で毎日メールでお知らせしてくれるシステム」をPHPで作成しようと思います。……CRON設定を使ってPHPを決まった日時に動かす方法【さくらレンタルサーバー】
2022年3月12日
毎日決まった時間にPHPを動かしたい、あるいは毎週月曜日の決まった時間にPHPを動かしたいって要望を叶える方法………、あります!簡単実装です。……WPのアップデートとテーマの編集をできなくする方法
2022年2月19日
ワードプレスの管理画面でアップデートの通知が表示され、それをクリックしてアップデートしてしまい、ワードプレスが壊れたという経験のある方多いのではないでしょうか。ではどうすればいいか…要は管理画面からワードプレスのアップデートが出来ないような仕様にしてあげればいいのです。……WPでよく使うテンプレートタグの実例をまとめてみた
2022年2月16日
ワードプレスでオリジナルテーマの作成をしていると、ループを書いて、その中に記事のタイトルを表示して、そこに記事へのリンクを付けて…と大体毎度決まった作業をします。ということで今回はワードプレスでよく使うテンプレートタグの実例をまとめてみました。……wpのようにヘッダーフッターを共通化してサイトを作成する方法
2022年2月9日
今回はWPではないサイトをWPのような作りで運用する制作方法をご紹介します。具体的にはヘッダーフッターを共通化する方法になります。……Sass(SCSS記法)でよく使う書き方まとめ
2021年2月4日
SassにはSASS記法とSCSS記法の2種類がありますが、SCSS記法についてのまとめです。尚、Sassの導入については既にしているものとします。…変数名の一部を変数にするPHP
2022年1月21日
今回は変数名の一部を変数にする可変変数のご紹介です。使い方は様々ありますが、主にfor文と組み合わせて使うのが一般的でしょう。……ブラウザのサイズを取得するjQuery
2022年1月12日
今回の記事はブラウザのサイズ(横幅)が今何pxなのかを調べるjQueryのご紹介です。レスポンシブWebデザインでWebサイトを作成したい時、何pxにブレイクポイントを設定するかといった時に役立ちます。……他サイトのソースコードを読み込むクローラーを作成するPHP
2021年12月19日
クローラーとはWebサイトのソースコードを自動で読み取るロボットなのですが、今回はそれをPHPで作成する方法のご紹介です。……【input、radio、select、checkbox、textarea】form関連のタグが送信された時に値を受け取って、確認画面で値を変更できないようにするPHP
2021年12月17日
form関連の主要タグ全種、input、radio、select、checkbox、textareaの値が送信された時、PHPのPOSTで受け取って、それを確認画面で表示する方法のご紹介です。確認画面ということで、formの項目は表示されているものの、値の変更や選択が出来なくするというのが今回のポイントです。……【input、radio、select、checkbox、textarea】form関連のタグに値が入力されているかチェックするjQuery
2021年12月15日
form関連の主要タグ全種、input、radio、select、checkbox、textareaの全てのパターンの未入力チェックをする方法をご紹介します。……PHPでテキストファイルに書き込んでショッピングカートを作成する方法
2021年12月11日
PHPでデータベースの代わりにテキストファイルを使うことでショッピングカートの作成が可能です。その方法をどこよりも簡単に解説。ファイル一式を公開していますので、ダウンロードすることですぐにカートシステムを実装出来ます。……PHPでデータベースと連携してショッピングカートを作成する方法
2021年11月27日
PHPでデータベースと連携することでショッピングカートの作成が可能です。その方法をどこよりも簡単に解説。ファイル一式を公開していますので、ダウンロードすることですぐにカートシステムを実装出来ます。……郵便番号を入れると自動で住所が補完されるjQuery
2021年11月7日
お問い合わせフォームや会員登録画面等でユーザーに郵便番号を入れてもらうケースがありますが、その際に自動で住所を補完してくれるjQueryプラグインのご紹介です。ステップはたったの2つだけ。……
iframeの内容を呼び出して直近5件のみを表示させるjQuery
2021年9月10日
iframeを使って特定のhtmlファイルを呼び出して表示させる方法は一般的ですが、iframeで呼び出したものを抜粋して一部だけ表示させるとなると一気に難しくなります。今回の記事はその方法のご紹介になります。……
iframeの高さを指定せずにiframeの内容を全て表示させるjQuery
2021年9月9日
iframe(インラインフレーム)タグでは通常高さを指定しますが、レスポンシブWebデザインで作成している場合等、高さを指定したくないという場合があるかと思います。……タブ区切りのテキストファイルを配列に入れて出力するPHP
2021年9月8日
今回はタブ区切りのテキストファイルを配列に入れて出力するPHPをご紹介します。以前入力された値をテキストファイルにタブ区切りで書き込むPHPの記事を紹介しましたが、それを合わせて使って頂くとより分かりやすいかと思います。……
includeを使っている呼び出し元のファイル名を取得するPHP
2021年8月17日
例えば、common.phpの中にbasenameのPHPの記述がある際、そのcommon.phpをincludeした場合に取得されるファイル名はcommon.phpとなります。つまりbasenameが取得するファイル名はbasenameの記述があるファイル名になります。でもbasenameの記述があるファイル名ではなく、includeの記述がある側のファイル名を取得したい場合があるかと思います。……
ファイル名を取得し、「.php」の拡張子だけは削除するPHP
2021年8月15日
今回はファイル名を取得し、「.php」の拡張子だけは削除するPHPをご紹介します。どういうことかというと、例えばtokyo.phpというファイルに今回ご紹介する記述をした場合、
tokyoという値が返って来るということです。……
現在の時刻を取得するPHP
2021年8月14日
javaScriptでも現在の時刻を取得することが出来ますが、javascriptがユーザーの使っているPCの時刻を取得するのに対して、
PHPはファイルを置いているサーバーの設定時刻を取得します。
要するにPHPの場合だとユーザーの環境に依存しませんので、不正が働かれにくいということですね。……
他のページのclassの値を呼び出して使うjQuery
2021年5月30日
他のページにあるclassやidの値を呼び出して、このページで書き出したいってことありませんか?今回の記事は他のページにある.hogeの値を取得する方法のご紹介です!……URLのパラメータの値によってコンテンツの表示・非表示を切り替えるjQuery
2021年5月15日
https://www.web-officer.com/?genre=1の?genre=1の部分のことをURLパラメータといいます。このURLパラメータを使うことによって、実際は1つのページにも関わらず、アクセスするURLパラメータの値によって、コンテンツの表示・非表示を切り替えたりと色々な見せ方をすることが出来ます。……URLをサブディレクトリからサブドメインへ移行する際の.htaccessの記述例
2021年2月16日
wwwありなしの統一やindex.htmlありなしの統一等の.htaccessの記述例は探すと沢山あったのですが、サブディレクトリ→サブドメインの.htaccessの記述例は見つからなかったのでご紹介です。……【2021年最新SEOまとめ】SEO対策で必ずやるべき施策一覧
2021年2月10日
サイトのアクセス数を増やす為にはGoogleやYahoo!等の検索エンジンの検索順位を上げるのは必須項目です。それをSEOといいます。この記事ではSEO対策でやった方がいいことを一覧にまとめてみました。……
ドメインはお名前ドットコム、サーバーはさくらサーバーの場合のサブドメインの作成方法
2021年2月5日
お名前ドットコムで取得したドメイン(仮にxxx.comとします)を、さくらレンタルサーバーで運用している場合のサブドメインの作り方のご紹介です。……JavaScript(jQuery)のよく使う比較演算子一覧と使い方
2021年1月31日
JavaScriptの構文にif文があります。当サイトでも過去のjQueryの記事で幾度となく出てきておりますが、改めてif文とセットでよく使う比較演算子についてご紹介します。よく使う比較演算子の一覧は下記の表の通りです。……フォームのクリアボタンの作り方のご紹介
2021年1月27日
フォームの値を取得したい時に使うjQueryのval()ですが、実は変更する時にも使うことが出来ます。この記事ではフォームのクリアボタンの作り方をご紹介します。……特定の文字列が含まれているテキストの色を変えるjQuery
2021年1月25日
特定の文字列が含まれている場合にその文字色を変えたいとかって場面ありませんか?動的なサイト、例えば掲示板のようなユーザーが投稿する形式の場合は自動で文字色を変えてくれるのでとっても便利です。……imgタグを使わず、:before擬似要素で画像を表示させる方法
2021年1月20日
画像を縦に並べようとimgタグを連発するものの、謎の隙間が出来て困っているという経験、WEB担当者なら誰もが一度は通る道ではないでしょうか?……マウスオーバーした画像を徐々に透過させるjQuery
2021年1月15日
画像をそのままimgタグを使って配置するのもいいですが、お洒落な画像や魅せたい画像については何か一味つけたくなるもの。例えば画像の上にマウスを置いた際に徐々に透過させる効果を付けているサイトは最近多いですよね。この記事ではその方法をご紹介します。たった一文のjQueryの記述だけで簡単実装出来ます。……現在見ているページのメニューの色を変更(ハイライト)する方法2
2021年1月10日
現在見ているページのメニューの色を変更させることにより、ユーザビリティ(ユーザーサイトの使い勝手の良さ)の向上に繋がります。昨今では今まで以上にユーザビリティやUI、UXについて言われることが多くなってきました。以前の記事でも現在見ているページのメニューの色を変更(ハイライト)する方法について記載していますが、DreamWeaverを使っている人しか使うことの出来ない機能を使っていた為、今回は誰でも使えるという点がミソになります。……
就職に悩んでいるなら、今こそWebの知識を身に着けてWeb担当者になるべき理由
2021年1月6日
一般企業のWeb担当者というポジションは穴場で狙い目だということです。IT企業の社員だと周りはライバルだらけで切磋琢磨しなければなりません。……画像を縦に並べると出来る隙間に対処するCSS
2020年12月7日
画像を縦に並べようとimgタグを連発するものの、謎の隙間が出来て困っているという経験、WEB担当者なら誰もが一度は通る道ではないでしょうか?……21ドメインで取得したドメインを、メールはGsuiteに、WEBサイトはさくらサーバーで運用する方法
2019年9月10日
21ドメインで取得したドメイン(仮にxxx.comとします)を、メールはGoogleのGsuiteで、WEBサイトはさくらサーバーを使う方法のご紹介です。そもそも何故Gsuiteを使う必要があるのかという疑問ですが、Gsuiteを使うと独自ドメインでGmailを使えるからです。……
PCにしか対応していないサイトをスマホで見た時、文字の改行位置を同じにする方法
2019年9月2日
スマホには対応していないPC向けサイトをスマホで見た場合、PCで見た時の状態を縮小したような形でスマホに表示されます。しかし文字の改行位置が何故かPCで見た時とスマホで見た時とでは大きく違う場合があります。これはスマホ側で勝手に文字のサイズを調整されて起こる現象です。……divから文字がはみ出ないようにするCSS
2019年8月30日
divに幅をちゃんと指定しているにも関わらず、何故か文字がdivの幅を突き抜けて表示されてしまうってことありませんか?原因ですが、長文で英数字を使っている場合に起こる現象になります。恐らくその英数字を日本語に書き換えると突き抜けることはないかと思います。……
ページ上部にヘッダー(メニュー)を固定した時のページ内リンクのズレを直す方法
2019年8月28日
ページ上部にヘッダーを固定したはいいものの、そうするとページ内リンクがズレちゃうんだけど……とお悩みの方結構いらっしゃるんじゃないかと思います。今回の記事ではその対処方法のご紹介をしたいと思います。……
【簡単実装】CSSのみでtableをレスポンシブ対応させる方法その2
2018年9月19日
約2年半前の記事に【簡単実装】CSSのみでtableをレスポンシブ対応させる方法をご紹介致しましたが、ご好評を頂きましたので今回はその第二弾となります。以前の記事の場合ですと、横に長いtableには対応することが出来ませんでしたが、今回はそれに対応させる方法のご紹介です。
CSSのみで実装可能ですで、スマホ時には横に常時スクロールバーが表示させて対応させます。……
とっても簡単!コピペで出来る!お問い合わせフォームの作り方
2018年4月15日
当サイトではコピペで簡単に出来るお問い合わせフォームの作り方をご紹介します。ソースと簡単な解説と併せて書いていきますが、解説なんぞ必要ない!物が欲しいんじゃ!という方は完成後の下記のファイルをダウンロードしてお使い下さい。……
ワードプレスのタイトルと内容を取得し、ホームページに埋め込む方法
2018年2月26日
ホームページ自体は静的なホームページで作られているのですが、新着情報部分だけは自分で更新したいというお客様は多いです。お客様が更新するのは新着情報部分だけなので、その場合全てをワードプレスで制作するのは割高ですし、だったら新着情報部分だけをワードプレスにして……
wrapperの背景色が適用されなくて、でも高さは指定したくない時に解決するCSS
2018年2月24日
<body>以下の全ての要素を<div>で囲み、wrapperという名前を付けてからウェブサイトを作り始める方は多いですよね。とてもオーソドックスな作り方です。そのwrapperに背景色を指定して、その中に<div>等を作ったりして色々していく内に、「あれ?wrapperの背景色途中で消えてない?」……
1つのPHPファイルで複数ページの役割を果たす方法
2017年11月6日
管理が煩雑になる為、無駄にPHPファイルを増やしたくないと考える方も少なくないのではないでしょうか?PHPはPOSTしたりGETしたりといった性質上ファイルが増えがちです。それも致し方ないことではあるのですが、1つのPHPファイルで複数ページの役割を果たす方法も実はあります。……
floatはもう古い!新時代のfloat、FlexboxでCSSレイアウト
2017年10月8日
以前、テキストを縦中央に配置する方法の記事内にて、floatを使わずにレイアウトが可能なdisplay: table-cell;のことを紹介しましたが、それ以上に便利なCSSが存在しました。その名もFlexboxです。……Google マップやYouTubeをレスポンシブ対応させるCSS
2017年10月7日
WEBサイトに組み込む主要なサービスがレスポンシブに対応していないということが少なくありません。その代表例がGoogle マップやYouTubeです。
埋め込んでみるも、「え?対応してないの?」と思った方は沢山いるんじゃないでしょうか。
今回はGoogle マップやYouTubeをレスポンシブ対応させる為のCSSをご紹介します。……
パン屑リストとハンバーガーメニューを一体化させたものを作成してみた
2017年8月6日
スマホ対応となると、メニューにはハンバーガーメニューがよく採用されます。誰もが見たことがあるかと思いますが、白の三本の横線の入ったアレです。
そんなよく使われるハンバーガーメニューを作成してみたのでご紹介します。そのまま使って頂いてもいいですし、カスタマイズして使って頂いても問題ございません。勿論商用フリーです。……
画像に白い枠をつけてオシャレ度UPするCSS
2017年8月5日
あまり手間暇掛けず、勿論フォトショップも使わずに画像にオシャレな効果をつける方法をご紹介。CSSのみで実装出来ちゃいます。今回は画像に白い枠をつけてオシャレ度UPするCSSのご紹介です。イメージ的にはポラロイドカメラの写真のような感じでしょうか。画像に影をつけてオシャレ度UPするCSS、画像を角丸にしてオシャレ度UPするCSSと紹介しましたが、今回は第三弾となります。……
画像を角丸にしてオシャレ度UPするCSS
2017年7月30日
あまり手間暇掛けず、勿論フォトショップも使わずに画像にオシャレな効果をつける方法をご紹介。CSSのみで実装出来ちゃいます。今回は画像を角丸にしてオシャレ度UPするCSSのご紹介です。画像に影をつけてオシャレ度UPするCSSを紹介しましたが、その続編になります。……
画像に影をつけてオシャレ度UPするCSS
2017年7月29日
画像ですが、未だにフォトショップで編集してー…なんて作業を挟んでいませんか?勿論悪いことではないのですが、簡単な効果をつけることくらいならCSSだけでも充分なんです。……
マウスオーバーした場所に連動して画像とテキストを入れ替えるjQuery
2017年7月15日
マウスオーバーした時にそのマウスオーバーした要素自身を入れ替えたり、変化させるjQueryの記述はよく見掛けますが、マウスオーバーした要素とは違う別の要素を入れ替えたり、変化させるjQueryの記述はほとんど見掛けなかった為、記事を作成してみました。……【腕時計】有名ブランドの人気の代表モデル一覧(全24ブランド)
2017年6月5日
腕時計の有名ブランドといったら様々ありますが、共通して言えることは有名ブランドにはそれぞれそのブランドを象徴する代表モデルがあるということです。この記事ではそんな各有名ブランドの代表モデルを一覧でご紹介。代表モデルというだけあって、正統派で外れのない腕時計ばかりのご紹介です。……入力された日付の範囲が不正か否かを判別するjQuery
2017年6月4日
日付のは範囲を選択してデータを絞り込み検索したいって場面があった時に、もしも日付の形式がおかしかった場合に「日付の形式が不正です。」とアラートを出すjQueryのご紹介です。……何番目の~、最初の~といった疑似クラスの便利な使い方
2017年4月15日
3番目の要素だけ色を変えたいだとか、最初の要素だけ色を変えたいだとかって時に、その都度classを当てるのは結構面倒臭いですよね。その数が何十個も何百個もある時なんて尚更です。……
【簡単コピペ】ログインシステムをPHPで作る
2017年4月9日
不特定多数の人に向けたコンテンツでなく、ID、パスワードを知っている限られた人にしか見せたくないコンテンツがあったとします。有料の会員制のホームページなんてのは大概そうですよね。そうしたログインシステムの作り方を今回はご紹介。実はそう難しくないPHPの記述で実装可能なんです。……
【腕時計】オメガのスピードマスター限定モデルお勧めランキングTOP5
2017年3月20日
腕時計に興味がない人でも知っている超有名ブランドといったらオメガでしょう。オメガの中でも大きく分類してスピードマスター、シーマスター、デビルの3種類がありますが、中でも特に知名度抜群なのがスピードマスターです。NASA公認の月に行った腕時計というこれ以上ないエピソードがありますからね。……
PHPである条件下の時にだけCSSを書き換える記述
2017年3月20日
では今回はphpである条件下の時にだけCSSを書き換える記述をご紹介。<style>要素の中にPHPのif文を忍ばせるといっただけのことなのですが、「こんな使い方も出来るんだ!」と驚かれる方もいるかと思います。……
要素(div等)を透過させるCSS
2017年3月19日
色がついたボックス(=div等)を透過させるCSSです。近頃あらゆるサイトでよく使われているのを目にします。CSS3の機能がそれだけ一般的に認知されてきたのでしょうね。
デザイン的になんだかモッサリしてていまいちだなー
って時にとりあえず使ってみるとそれだけでオシャレに見えるのでとても便利です。……
CSSのみで画像をその場で回転させたり、大きな円を描くように回転させる方法
2017年3月5日
近年は画像を動的に動かすサイトも以前より少なくなってきました。時代の流れによってGif画像やFlashが淘汰されてきた影響が大きいのではないかと思われます。
ただそれでもたまに画像を動かしたいって思うことってありますよね。……
決められた文字列が入力された時にその文字列の色を変化させるjQuery
2017年2月26日
掲示板で書き込みがあった時やウェブサイトが更新された時等、何かしら変化があったとしてもブラウザを更新しなければ掲示板やウェブサイトの最新の状態は反映されません。ブラウザの更新、ショートカットキーでいうと、WindowsでいえばF5ボタン、Macでいえばcommand + Rの同時押しになりますね。……ページを自動で更新(F5)させるjQuery
2017年2月19日
掲示板で書き込みがあった時やウェブサイトが更新された時等、何かしら変化があったとしてもブラウザを更新しなければ掲示板やウェブサイトの最新の状態は反映されません。ブラウザの更新、ショートカットキーでいうと、WindowsでいえばF5ボタン、Macでいえばcommand + Rの同時押しになりますね。……フォームの入力欄に入力された文字数によって分岐処理するjQuery
2017年2月10日
フォームの入力欄に入力された文字数が8文字であれば形式的に合っている、逆に8文字でなければ形式的に確実に間違っている場合があるとします。例をあげるのであれば下記のようなパターンでしょうか。
20170210……
フォームの入力欄に何も入力されていない場合、送信前にアラートを出すjQuery
2017年2月5日
お問い合わせページのようなフォームに情報を入力するページで、必須項目部分の入力欄に何も入力されていない状態で送信されてきては困ってしまいますよね。ネット通販で何かを買う時、住所や電話番号を入力しますが、何か抜けがあった場合に「必須項目が記入されてませんよ」みたいな警告が出された経験誰しもありますよね。……
値段を税込にして計算するPHP
2017年2月4日
何か数字を入力してその値を送信した時に、税込にしてその値を表示するPHPの記述です。PHPを使えば入力された値を加工して表示させることが出来ます。……
レスポンシブWEBデザインで、CSSで画像を背景に設定した際に下方に固定する方法
2017年1月25日
最近の主流はもっぱらレスポンシブWEBデザインです。Googleはモバイルフレンドリーに続き、モバイルファーストインデックス(MFI)の実装を予告したりとこの流れはもう止めることは出来ません。スマホに対応させることが大変重要になってきますし、そうなると管理が楽なレスポンシブWEBデザインが最も適していると言えます。……テキストファイルの中身が正解か否かを判定するPHP
2017年1月22日
何かクイズがあったとして、その答えをテキストファイルに記録するプログラムがあったとします。そしてそのテキストファイルの中身が正解か否かを判定するPHPが下記です。……
input type="submit"とinput type="button"の違いについて
2017年1月15日
HTMLの勉強をしていると、これとこれってどう違うの?って疑問が次から次へとわいてくるものです。それらの1つであろうinput type="submit"とinput type="button"の違いについて今回は解説します。……
PHPでformからPOSTで送信されたのかGETで送信されたのかを判別する記述
2017年1月7日
今回はPHPでformからPOSTで送信されたのかGETで送信されたのかを判別する記述をご紹介。POSTで送信された場合にはAの処理を、GETで送信された場合にはBの処理をするといった具合にそれぞれの処理の方法を変更する際に使えます。……
下へスクロールした時に「TOPへ」ボタンを表示させるjQuery
2017年1月3日
下へスクロールした時に「TOPへ」ボタンを表示させるってどういうこと?って思う方はまずはいつもの如く完成デモをご覧下さい。このページに実装していますので。このページを下までスクロールしていくと「TOPへ」と書かれたボタンが何処からともなく表示され、それをクリックするとページの上部まで自動でスクロールしてくれます。……
指定したファイルへリダイレクトするPHP
2016年12月28日
では今回は指定したファイルへリダイレクトするPHPをご紹介。同じ階層にindex.phpという名前のファイルがあった場合、そのファイルへリダイレクトする記述が下記になります。
ちなみにリダイレクトとは転送という意味です。……
formタグの使い方と、最低限指定しなければならない記述
2016年12月27日
formタグは入力フォームから値を送信する際に使用します。せっかくinput typeタグでラジオボタンやチェックボックスを設置しても、formタグで囲ってあげなければ意味を成しません。……
入力された値をテキストファイルにタブ区切りで書き込むPHP
2016年12月26日
前々回テキストファイルの中身を書き出すPHPをご紹介しました。前回は入力された値をテキストファイルに書き込むPHPをご紹介しましたが、それについてメールを頂きました。……
input typeタグで、idとnameは同じ名前にしなければいけないの?
2016年12月25日
input typeタグって何やら指定が多くてどれがどの指定をしてるんだろ?って混乱してしまうことありませんか?その中でも特に混乱してしまい勝ちなのがid(classでもそうです)とnameです。私もよくするのですが、他の人のソースとかを拝見してもidとnameを同じ名前にしている人は非常に多いです。……
labelタグってどういう時に使うの?そしてその使い方の解説
2016年12月24日
HTMLやCSSにかなり詳しい人でも意外と使い方を知らない、または使ったことがないのがlabelタグです。何も隠そう私も数年前まで存在は勉強した本で知っていても使ったことはありませんでした。そもそもどういう時に使うんだこれ状態でした。……入力された値をテキストファイルに書き込むPHP
2016年12月18日
前回テキストファイルの中身を書き出すPHPをご紹介しましたが、今回は入力された値をテキストファイルに書き込むPHPのご紹介です。この2つを覚えればそれだけで最早色んなことが出来ます。……
ワードプレスで子テーマを作る方法【簡単3分】
2016年12月17日
テンプレートをインストールして、「ここがもっとこうだったらなぁ」って思い、カスタマイズしたはいいものの、ある拍子にカスタマイズ前の状態に戻ってしまったなんて経験はありませんか? 私はあります(笑)……テキストファイルの中身を書き出すPHP
2016年12月15日
HTMLやCSSを主に使うWEB担当者やコーダーの人からすると、そんなこと出来るの?って驚くようなことがPHPでは出来たりします。しかも難しそうなことなのに意外と簡単に出来るんです。PHPにはそれ用の機能がそもそも備えられているので、ただ決まり文句を書けばいいだけというなのですね。……
PHPで文字を出力する方法
2016年12月11日
PHPで文字を出力する方法をご紹介。基本中の基本ですが、これが出来なければ何もすることが出来ません。……【腕時計】ハミルトンのジャズマスターお勧めランキングTOP5
2016年10月30日
コスパが高い腕時計として評判の良いハミルトンのジャズマスター。スイス製で高級時計と同じETAムーヴ搭載なのに、価格は安価と良いことづくしです。……【腕時計】コスパが高い腕時計ランキングTOP5
2016年10月29日
腕時計にそこまでお金は掛けたくないけど、ちゃんとしたものを持ちたいと考えている人必見のコスパの高い腕時計のお買い得お勧めランキングのご紹介です。この価格とは思えない、文字盤の作りや質感が素晴らしいものばかりです。……
【パズドラ】7000万DL突破記念イベントのアンケートゴッドフェスの結果報告【44連】
2016年10月1日
かなり久し振りになるパズドラネタです。前回の【パズドラ】半年間ためにためた魔法石で引いたフェス限定ガチャの結果報告という記事にて、無課金で貯めた魔法石393個を大放出してしまった為、すっからかんになってしまいました。……
クリックされたボタンの色を変更するjQuery
2016年9月25日
画像のボタンがあったとして、そのボタンをクリックした時に何らかのアクションを与えたい時があるとします。例えばそのボタンの色を変更したり、別の画像に差し替えたりとかですね。……クリックされたボタンによってリンクの指定先を変更するjQuery
2016年7月14日
通常はa.htmlにリンクされているリンクがあったとします。でもあるボタンを押すと、b.htmlにリンクされているリンクに変更されるというものです。はて…どうすればいいんだろうって思った方、jQueryならちょちょいのちょいで簡単に実装することが出来るんですよ。……
iframeがスマホで見た時に枠を超えて飛び出しちゃってる時の対処法
2016年7月13日
例えば縦に長い別のURLのページ内容を読み込んだ場合、iframeではスクロールバーが出現して枠内に収めてくれますよね。でもこれスマホで見るとスクロールバーがなくって、別のURLのページ内容が飛び出しちゃってるんです。……
現在見ているページのメニューの色を変更(ハイライト)する方法
2016年7月10日
現在見ているページのメニューの色を変更させたいことってありますよね。行き慣れたサイトであれば別ですが、初見のサイトであれば、自分が一体今メニューの何処に属するページを見ているのかが視覚的にパッと分かるとユーザーは使いやすいです。……【パズドラ】半年間ためにためた魔法石で引いたフェス限定ガチャの結果報告
2016年5月29日
パズドラ無課金で2016年に入ってから一度もガチャを回していない私の現状という記事にて、今年(2016年)に入ってから魔法石を一切使わずにひたすら貯め続けているということをご紹介しました……レスポンシブWEBデザインで制作する際にすべき初期設定まとめ
2016年5月27日
2016年5月12日、Googleはモバイルフレンドリーアップデートの第二弾が実施されたことを正式にアナウンスしました。これにより、モバイル対応していないサイトのモバイルの検索順位が下がることになります。……【パズドラ】フェス限定ガチャの誘惑が凄まじすぎる件
2016年5月24日
今日仕事が終わって、パズドラ公式サイトを確認してみるとビックリ仰天、腰を抜かしました。ええー!フェス限定ガチャですと!?
魔法石は通常の2倍の10個消費するものの、フェス限モンスターが確定で当たる……
Web担当者ならブックマークしておくべき便利サイトまとめ【会員登録不要】
2016年5月21日
Web担当者なら是非とも抑えておきたい便利なサイトを厳選しました。全て会員登録不要で、サイトを開けばすぐに使えるものに限定してまとめました。実際に私も愛用させて頂いているサイトです。これらのサイトの存在を知っているか否かで色々と差がつくものばかりですよ。……
Ajaxでテキストファイルを読み込んでクリックでHTMLに書き出すjQuery
2016年5月18日
エクセルに記入しているデータをウェブサイトに表示させたいのだけど、頻繁に更新されるデータの為、その都度ウェブサイトに反映させるのは大変ですよね?何か良い方法はないでしょうか?こんな質問を受けること……
検索ボックスに入力された値や数を取得するjQuery
2016年5月15日
検索ボックスに入力された値や半角スペース区切りで入力された複数の値、または入力された値の数をjQueryで取得したいのに思うように取得出来なくて困ったという経験をしたことのある方は少なくないのではないでしょうか?……パズドラ無課金で2016年に入ってから一度もガチャ回していない私の現状
2016年5月3日
私の趣味はパズドラ。インストールしたその日から今日まで一度たりともスタミナを溢れさせることなく運用しております。勿論ログインしなかった日はありません。……【簡単シンプル】プラグインを使わずにクリックで展開するアコーディオンの作り方
2016年4月6日
使い所の多すぎるアコーディオンメニュー。作り方を調べてみたら、意外と難しそうで読むのを途中で辞めちゃったなんて方も少なくないのではないでしょうか?プラグインを読み込んでたり、異様に長いソースだったり……読むのを辞めちゃう気持ちもよく分かります。
でも当サイトの作り方は超簡単で、単純明快です。……
【簡単実装】CSSのみでtableをレスポンシブ対応させる方法
2016年4月3日
それではtableを凄まじく簡単にレスポンシブ対応させる方法のご紹介です。なんとわずか2行のCSSのみで実は解決します。……
スクロールして画面内におさまった時点でコンテンツを表示させるjQuery
2016年4月2日
通常ウェブページを開いたと同時にコンテンツは全て表示されますが、今回はスクロールして画面内におさまった時点でコンテンツを表示させるjQueryのご紹介です。……近頃話題のAMPとランキング要因のお話
2016年3月31日
近頃WEB業界を騒がせているAMP(アンプ)をご存知でしょうか?AMPとはAccelerated Mobile Pagesの頭文字を取ったもので、モバイル端末(スマホ)でのウェブページを高速表示する為のプロジェクト、またはそのフレームワークのことをいいます。……スクロールしてもページ上部にメニューを固定するjQuery
2016年2月7日
1ページ毎のボリュームがあまりないサイトでは必要性を感じませんが、ボリュームがあるサイトではどうしてもページが縦に長くなってしまいますよね。……jQueryでselectタグの選択された値によって表示・非表示を切り替える方法
2016年1月24日
jQueryでselectタグの選択された値によってある要素を表示させたり、あるいは非表示にしたりといったことは非常に使う機会が多いです。……要素を中央寄せする方法【まとめ】
2015年12月17日
ある要素を中央寄せしようと思った時に、ちょちょいのちょいっとソースを記述するも上手いこと中央寄せされない時ってありませんか?きっと誰しもが一度は通る道なのではないかと思います。……
jQueryでチェックボックスの状態取得する方法
2015年10月25日
お問い合わせ画面や会員登録画面を作る際、必須の項目が未入力だった場合にそのまま送信されてきては困りますよね。送信される前に未入力であれば未入力であると、入力して頂くお客様にお知らせしなければなりません。……Googleそっくりの検索窓を設置してサイト内検索をする
2015年10月17日
先日投稿した検索窓を設置してサイト内、もしくはWEB全体の検索をするの記事に思いのほか反響がありまして、嬉しく思っております。ご意見・ご感想を頂くと記事更新の励みになります。ありがとうございます、頑張りますね。
頂いたご意見に、より掘り下げて解説して欲しいという主旨のものがありました。……
検索窓を設置してサイト内、もしくはWEB全体の検索をする
2015年9月30日
自分のサイト内にGoogleの検索窓を設置して、何かを検索させられるような機能を付け加えたいと思っている方って結構多いのですよね。最近受け持った案件の6件中4件が検索窓の設置を希望されていたので、改めて需要の高さを……
超簡単にページをふわっと表示させる
2015年9月21日
サイトの印象って少し効果を付け足すだけでも大きく変わるものです。例えばページが表示される際にふわっと表示されるだけでも、お洒落なサイトに見えたりするものなんです。……tableの各セルのwidthを指定するも効かない場合のCSS
2015年9月20日
tableの全体の幅は簡単に指定することが出来ますが、各セルの幅を指定しようとするとあっさり上手くいく時と、いかない時ってありませんか?……jQueryでページ内リンクをなめらかにする
2015年9月6日
ページ内リンクはクリックした瞬間にリンク先に飛びます。いうなれば瞬間移動するといった感じです。
ただ、あまりにも瞬間的過ぎて素っ気ない為、もう少しアニメーションの効果が欲しくなるといった場合もあるかと思います。……
floatを無駄なくスマートに解除するCSS、clearfix
2015年9月5日
ページをレイアウトする際に今では欠かせないCSS、それはfloatです。floatなんて一切使わずに全てtableでレイアウトしているサイトも中にはありますが、それらはかなり昔に作られたサイトであることがほとんど……
2行目以降を1文字下げるCSS
2015年9月1日
箇条書き(・や①やa等)や注意書き(※)が文章の最初に入っている場合、改行時に文章がそれらの記号の下に回り込んでしまいますよね。改行の度に<br>を入れて、次の行の文頭に無理やりスペースを入れても見た目の上では変わらないのですが、スマートじゃないと感じる方もいるのではないでしょうか?……テキストを縦中央に配置する方法
2015年8月27日
テキストを左右中央に配置するのはtext-alignプロパティで簡単に実装出来るのに、テキストを縦中央に配置するなると急に難易度が上がります。少し調べてみるとvertical-alignプロパティを使えば簡単に実装出来そうじゃんっていう風に思うのですが……
jQueryの実行タイミングの操作
2015年8月23日
jQueryでプログラムを書いたものの、何故かうまいこと動かないってことありませんか?通常jQueryのソースは<head>タグ内に記述するのが一般的ですが、それでは動かないことがあります。……
スクロールバーを常に表示するCSS
2015年8月3日
サイトを閲覧していると、ページによってコンテンツの位置がずれることってありませんか?おかしいなぁー……何かのバグだろうかって思っていたら、よく見たらスクロールバーが表示されているか否かでずれが生じているようです。……